2015 六月_蓝戒的博客
您当前位置 :
蓝戒的博客 » 所有 "2015年06月" 的文章
Jun 23 2015
首先解释一下什么是未来元素,所谓未来元素指的就是由js动态生成的元素。
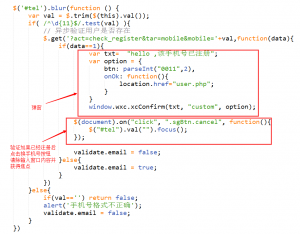
示例:点击由js自定义的弹出窗口中的按钮,然后清除页面中输入手机号的input中的内容的处理方案:
源码如下:
$('#tel').blur(function () {
var val = $.trim($(this).val());
if( /^\d{11}$/.test(val) ){
// 异步验证用户是否存在
$.get('?act=check_register&tar=mobile&mobile='+val,function(data){
i... 阅读全文
Jun 08 2015
使用“appearance”属性,可以改变任何元素的浏览器默认风格,简单的说,你可以使用“appearance”属性将“段落p”渲染成button的风格,也可以渲染成“输入框”、“选择框”等效果。
大家都知道每个浏览器对HTML元素渲染都不一样,比如说“button”,在chrome和ff中,渲染出来的效果都是不尽相同的。这样一来就有了今天这个思路,利用浏览器的对元素的默认渲染风格,我们可以使用“appearance”属性对任何... 阅读全文
作者:cywcd | 分类:
css | 阅读: 4,756 次 |
Jun 06 2015
1、placeholder是什么?
placeholder是html5新增的一个属性,当input或者textarea设置了该属性后,该值的内容将作为灰字提示显示在文本框中,当文本框获得焦点(或输入内容)时,提示文字消失。
例如下文本框文字效果
2、placeholder的浏览器兼容性和在不同浏览器下的表现
由于placeholder是个新增属性,目前只有少数浏览器支持,如何让更多的浏览器支持它呢?
目前最新的firefox、chrome... 阅读全文
Jun 03 2015
/*
* 智能机浏览器版本信息:**/
var browser={
versions:function(){
var u = navigator.userAgent, app = navigator.appVersion;
return {//移动终端浏览器版本信息
trident: u.indexOf('Trident') > -1, //IE内核
presto: u.indexOf('Presto') > -1, //opera内核
webKit: u.indexOf('AppleWebKit') > -1, //苹果、谷歌内核
gecko: u.indexOf('Gecko'... 阅读全文
Jun 02 2015
1.创建XMLHttpRequest对象
[codesyntax lang="php"]
function createXMLHTTPRequest() {
//1.创建XMLHttpRequest对象
//这是XMLHttpReuquest对象无部使用中最复杂的一步
//需要针对IE和其他类型的浏览器建立这个对象的不同方式写不同的代码
var xmlHttpRequest;
if (window.XMLHttpRequest) {
//针对FireFox,Mozillar,Opera,Safari,IE7,IE8
xmlHttpRequest = new XMLHtt... 阅读全文
来自的朋友,欢迎您
点击这里 订阅我的博客 o(∩_∩)o~~~